LE PROJET
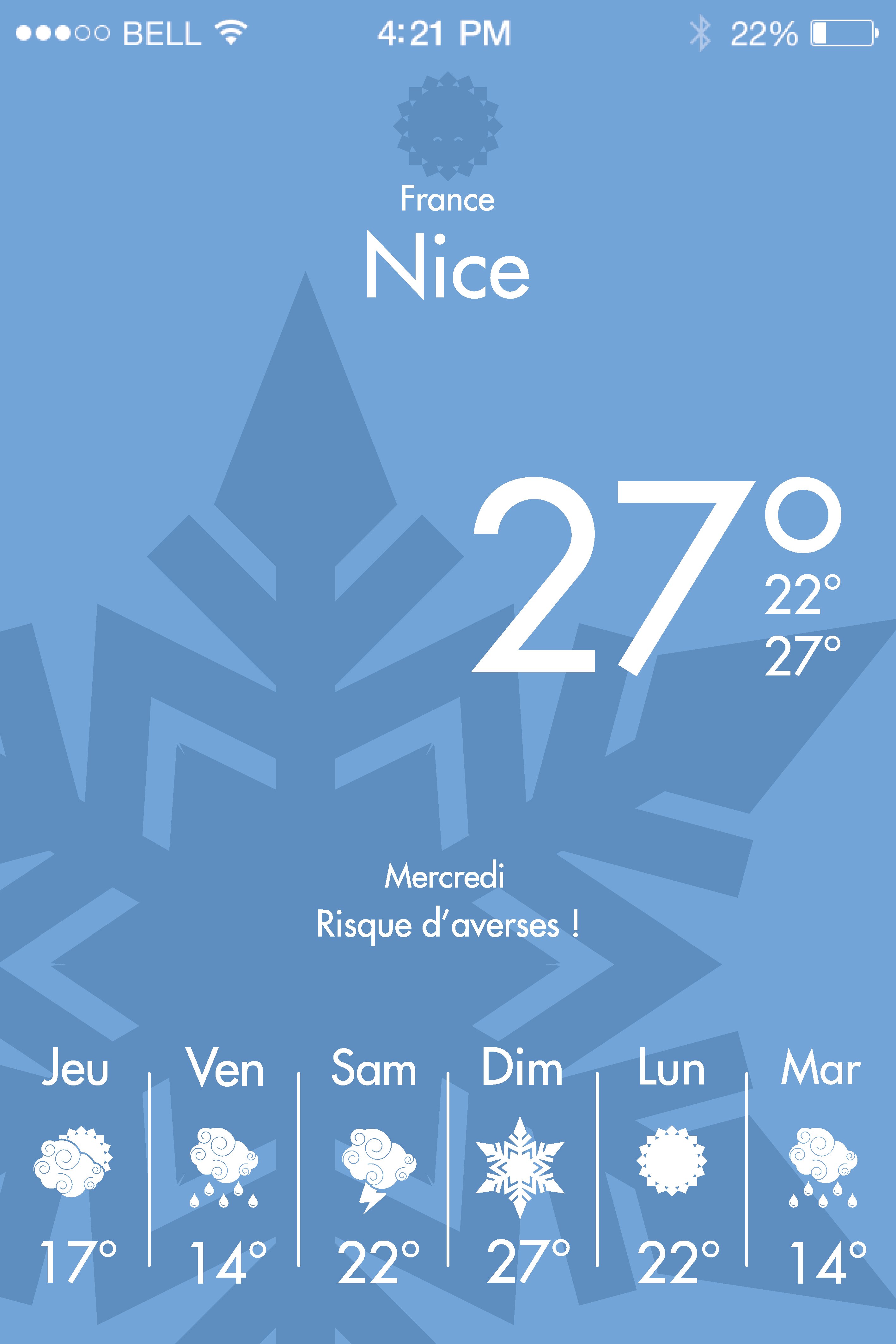
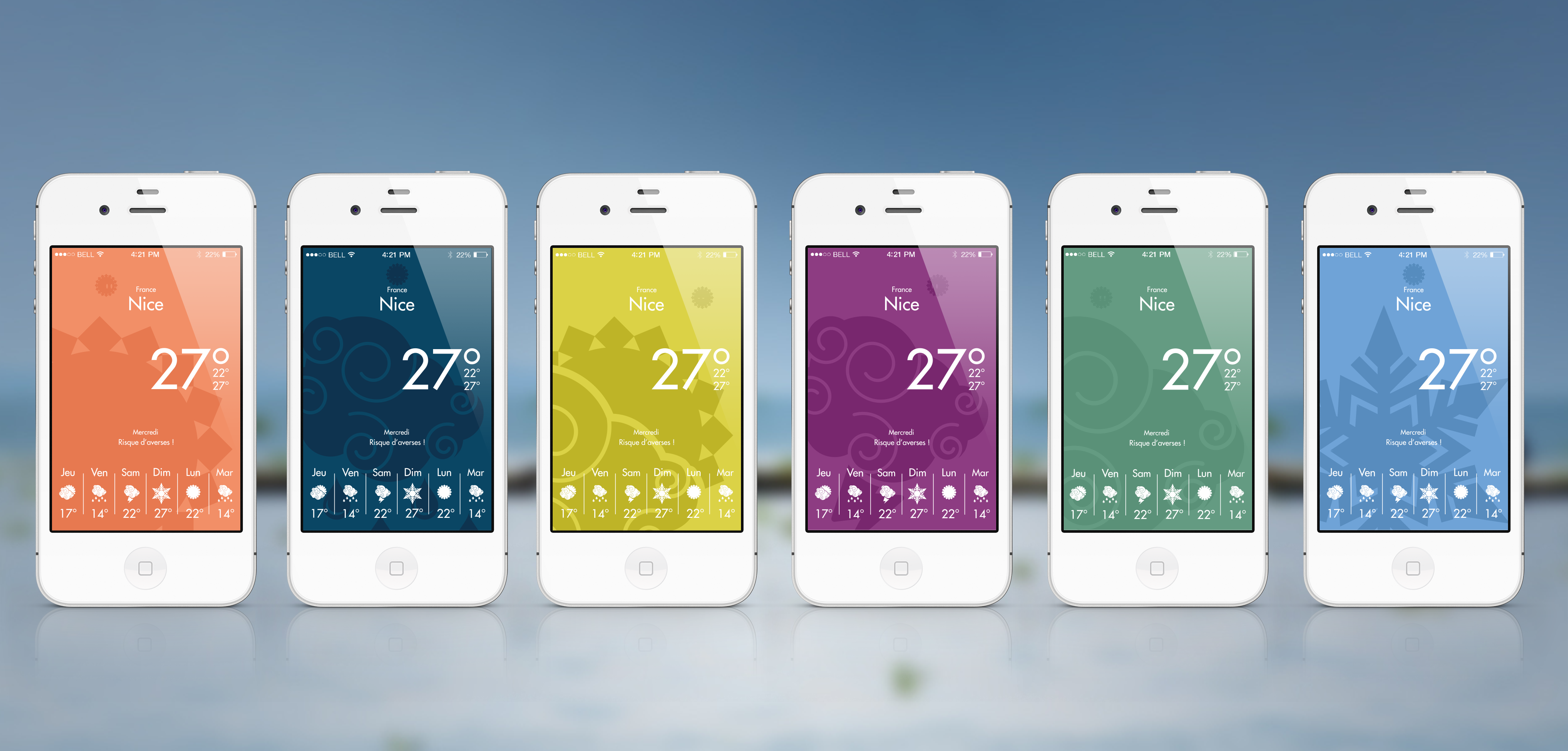
Wethere, combinaison des mots "We" et "There" (se rapprochant du mot anglais "Weather") est une application météo qui se veut claire et lisible au premier coup d'œil. La simplicité de son interface lui permet de s'adapter sur tous les types de supports, quelqu'ils soient. Nous avons abordé ce projet en binôme : Justine Gaudin et moi-même.
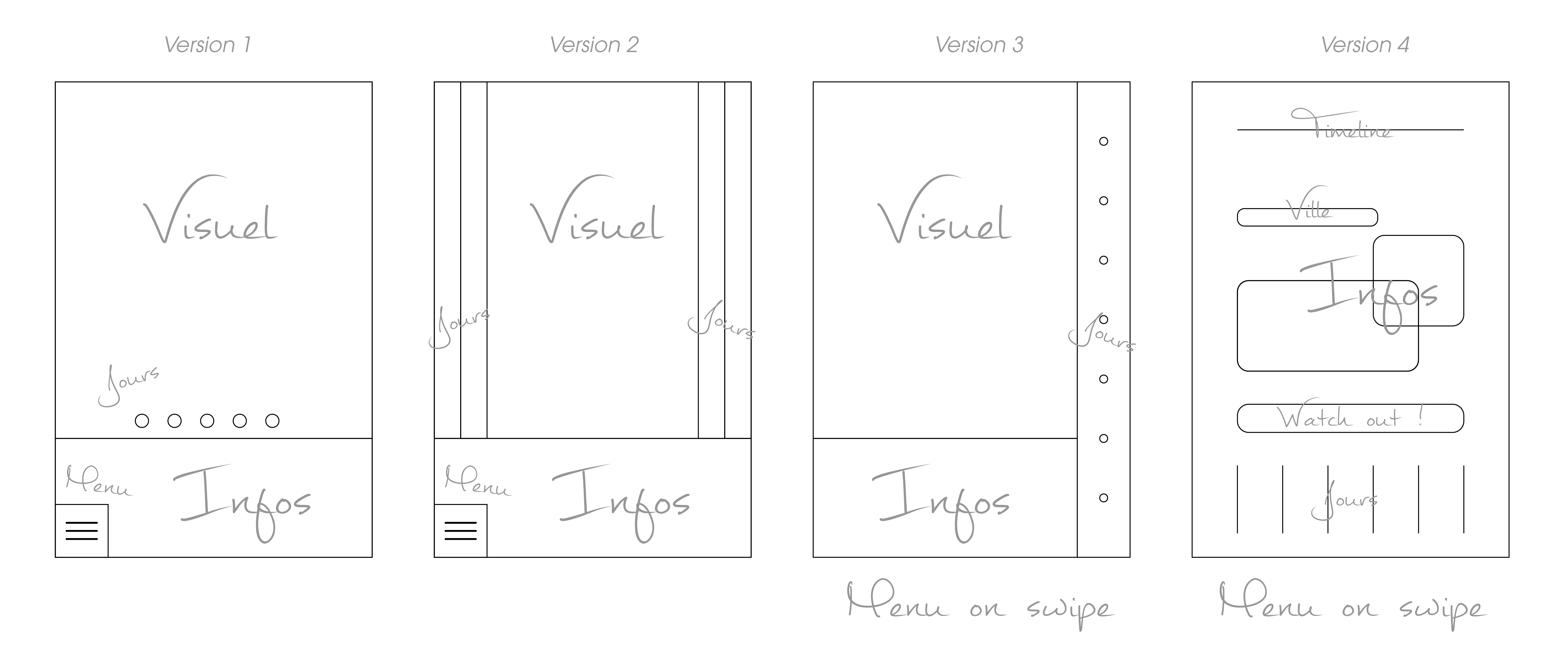
WIREFRAMES & PICTOGRAMMES

![]()
![]()
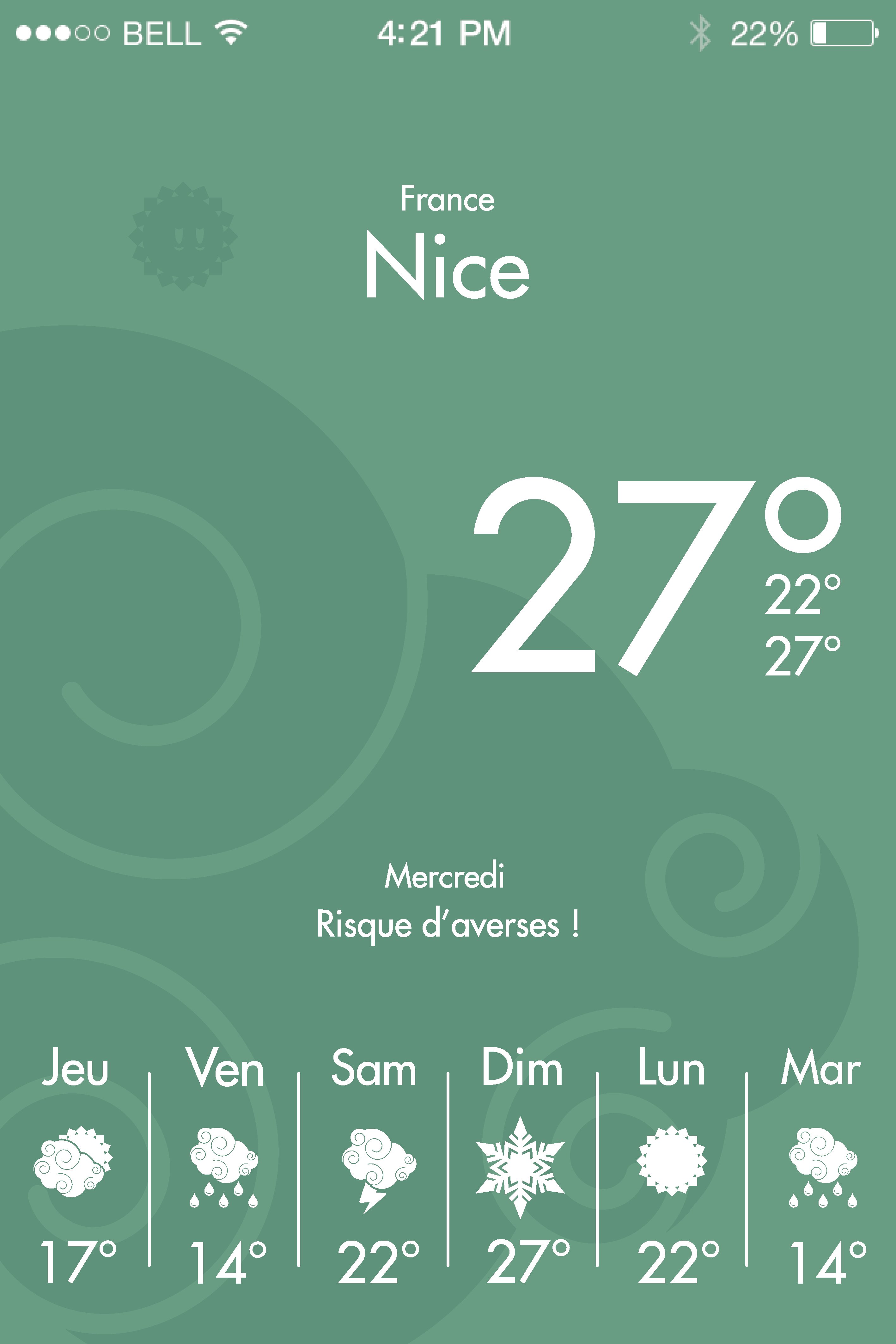
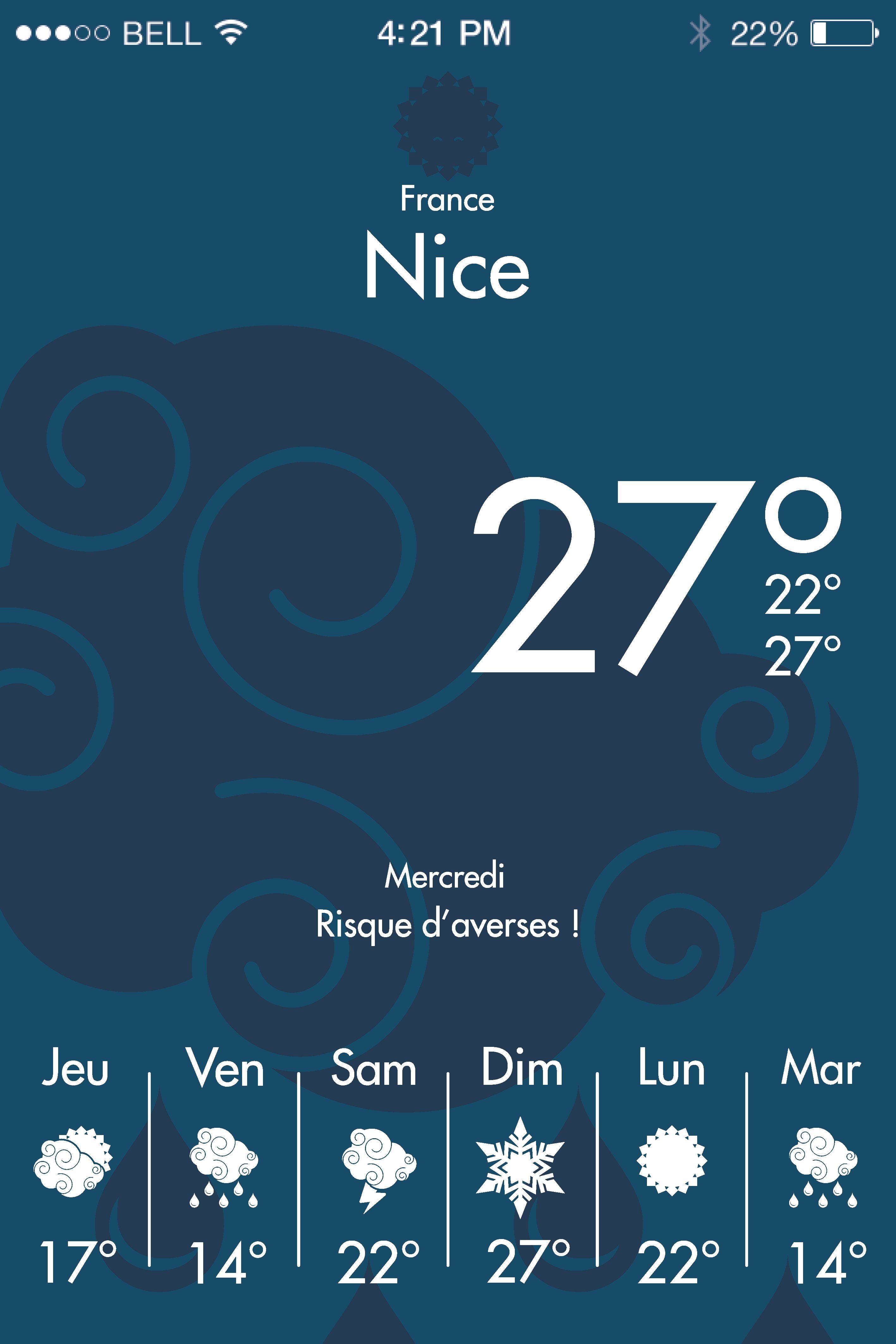
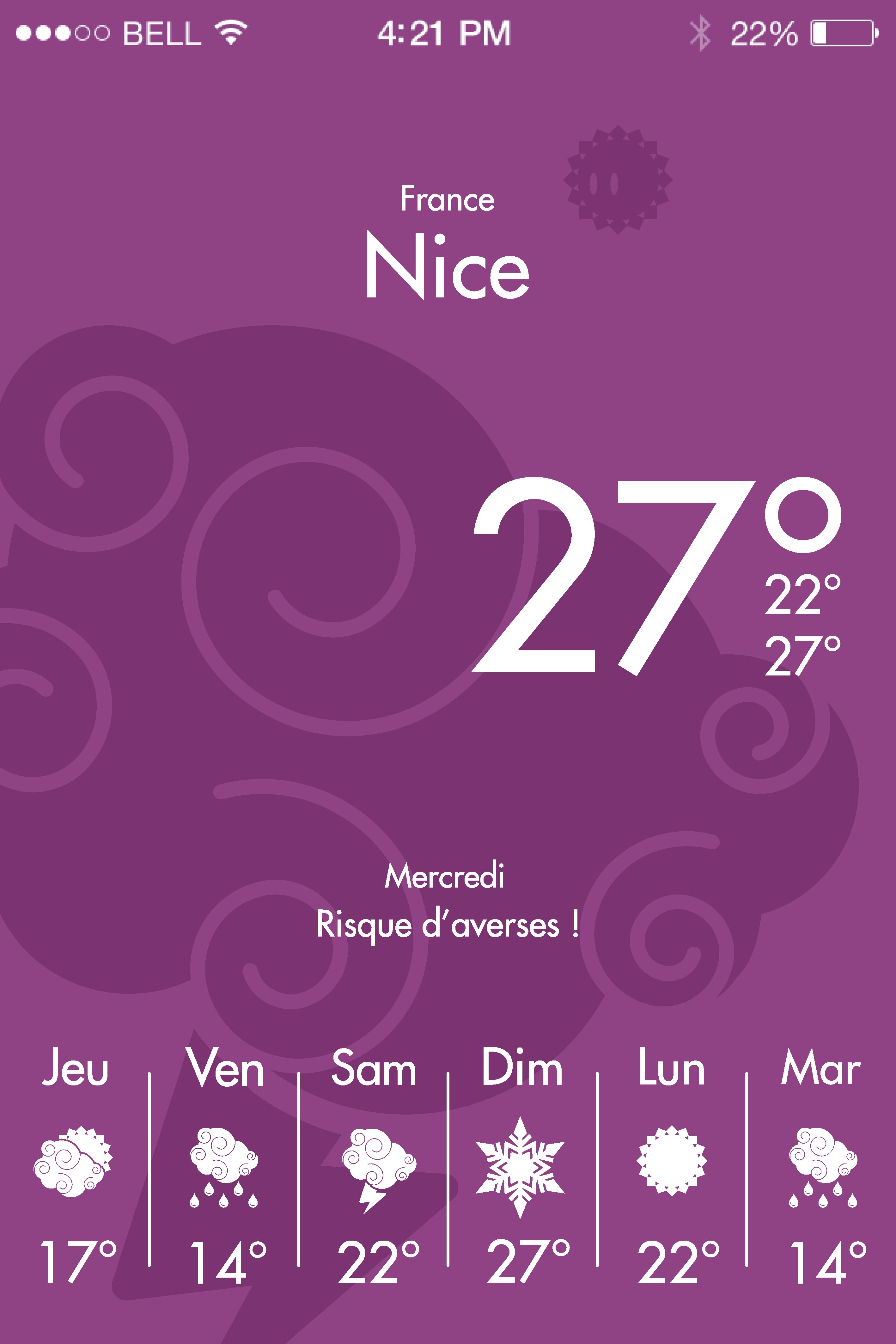
MAQUETTES


Le document qui suit contient les classiques benchmark et moodboard, les wireframes ainsi que les interfaces finales. Il y a aussi une interview d'Achraf Chouk, spécialiste du responsive web design !
Wethere est la propriété de son auteur, et ne saurait être utilisé, reproduit, représenté, ou utilisé sans son accord préalable et explicite.